 こんにちは!ディレクターの菅原です。
こんにちは!ディレクターの菅原です。
私はエクストーンにデザイナーとして入社して、約4年前にディレクターにジョブチェンジをしています。
(余談ですが、今のところエクストーンでのジョブチェンジ制度の利用は先にも後にも私だけですが、ジョブチェンジ歓迎だと思います!)
デザイナー時代はほとんどがWebプロジェクトに携わっており、ディレクターに転身してからもWeb関連のサービスが中心でした。
しかし、最近ではスマホアプリ(以降、アプリ)が急増し、アプリのディレクションに慣れるまでに時間がかかりました。
今日は、Webディレクターがアプリのディレクションに挑む際に注意すべきポイントや意識すべきことについて紹介したいと思います。
Webとアプリの違い
Webとアプリは異なる特性を持ち、デザインや開発において異なるアプローチが必要です。
適切な判断を行うために、それぞれのプラットフォームの違いを理解することが大切です。
Web
- プラットフォームの制約が少なく、自由度の高いデザインが可能です。
- PCからスマホまで、様々な画角表示への配慮が必要です。
- 逆に自由度が高いからこそ、ユーザーエクスペリエンスの一貫性に注意が必要です。
アプリ
- iOSとAndroidそれぞれのガイドラインに沿ったUIが理想的です。
- スマートフォンの小さな画面での利用を想定したシンプルなデザインが求められます。
- プラットフォームごとにベースとなる思想や技術的な違いがあるため、それぞれのOSの理解が必要です。
要するに、Webは柔軟性が高く、自由なデザインが可能ですが、様々なデバイスに合わせる必要があります。
一方、アプリはプラットフォームのガイドラインに従い、シンプルで一貫性のあるデザインを提供することで、各OSのユーザーが慣れ親しんでいるインターフェースを提供することができるので、使いやすく感じてもらうことができます。
iOSとAndroidの違い
次にiOSとAndoroidの違いについても簡単に紹介します。
各OSの特性を理解しておくことで、それぞれのOSに対して最適な設計ができるだけでなく、保守性や拡張性へも影響するので、それぞれの特性を認識し、プラットフォームに適したUI/UXを検討することが大事です。
iOS
- Human Interface Guidelinesに基づくデザイン指針を重視
- ユーザーエクスペリエンスを中心に据え、直感的な操作性と使いやすさを追求
- シンプルで奥行きのあるデザインを採用
- 画面遷移は横にスライドし、滑らかなアニメーションを強調
- Appleが提供するフォントを使用し、品質に重点を置く
- アプリストア審査が厳格
Android
- Google MATERIAL DESIGNを基に、ミニマルなデザイン指針を採用
- オープンソースで、カスタマイズオプションが豊富
- 画面遷移は画面を重ねていくイメージで、物理法則に基づいたアニメーションを使用
- フォントの選択やカスタマイズが多様で、端末ごとに要注意
- 異なるメーカーがカスタマイズするため、機種依存問題が発生しやすい
- 端末数が多く、解像度のパターンも多様
iOSとAndroidは、このように異なるデザイン哲学を持つものの、最近ではそれらの違いが平準化されています。
制作側としては、両OSのデザインをできるだけ共通化することがコストやメンテナンス面で利益をもたらす場合もあるため、最低限のOSのガイドラインを遵守しつつ、できる限り共通のデザイン要素を活用することがディレクターの腕の見せ所かもしれないですね。
設計上の違い
ワイヤーフレームを書く上で抑えておきたいのが、設計上の違いです。
ここでは簡単に紹介しますが、端末でそれぞれ確認すると分かりやすいと思います。
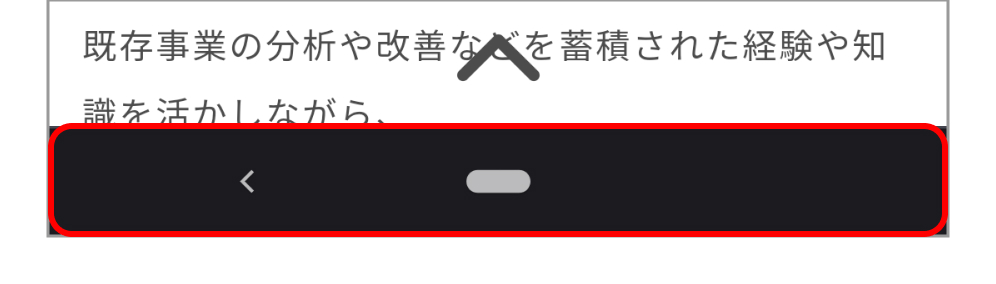
OS標準の戻るボタン(ナビゲーションバー)の有無

この戻るボタンを押した時の挙動まで整理できていると良いです。
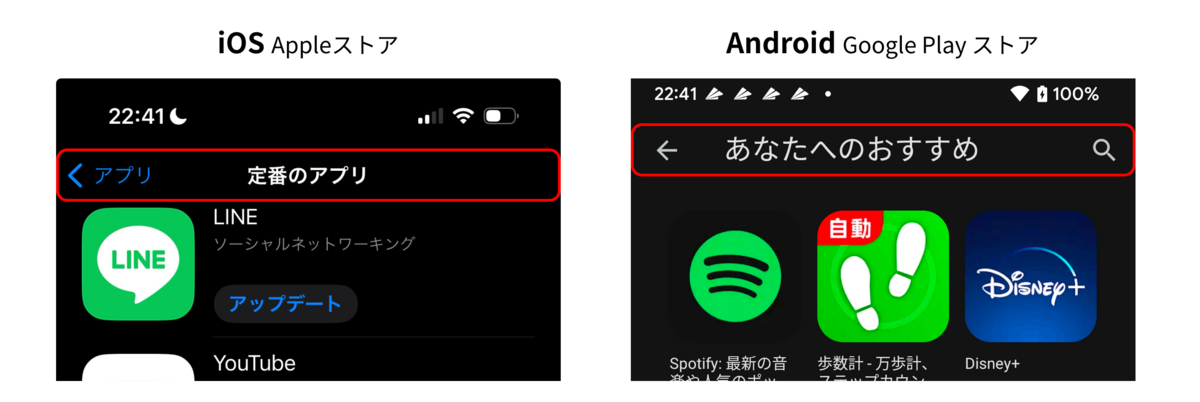
タイトルの配置方法の違い

同一機能・意味を持つアイコンや配置の違い
たとえば、「前画面に戻る」ボタンや他のアクションのためのアイコンやボタンは、iOSでは「<」を使用し、Androidでは「←」を使用することが一般的です。
同様に、ブックマーク、共有、ダウンロードなどの機能についても、iOSとAndroidではアイコンやUIの配置が異なることがあります。
ユーザーが異なるプラットフォームのアプリを使っても違和感なく操作できるよう、各プラットフォームの特性を考慮してデザインすることが大切です。実際に端末で見比べてみると良いですよ。
アプリの開発
そして、開発についても、それぞれの開発手法についても理解が必要です。
プロジェクトによって、安定性を求める場合や、コストとメンテナンスに重点を置く必要がある場合など、様々だと思います。その時に開発手法を理解していることで、プロジェクトの要求事項に合致した提案が可能になり、リソースの最適な活用とユーザーエクスペリエンスの最適化ができるようになります。
Native(Swift/Kotlin)
アプリをiOS(SwiftまたはObjective-C)およびAndroid(KotlinまたはJava)のプラットフォーム固有の言語で個別に開発する方法。
- メリットとして、アプリの動作速度やユーザーエクスペリエンスを最大限に高められます
- デメリットとして、iOSとAndroidの2つのプラットフォーム用に個別に開発する必要があり、デザインを2つ用意する必要があります
Webviewアプリ
ネイティブアプリの中でWebコンポーネント(Webページ)を表示する方法
- パフォーマンスやコストを重視する場合、WebviewとNativeを組み合わせることも可能です
- メリットとしては、運用が楽で、Webview内の更新時にはアプリのアップデートが不要です。ただし、デメリットとして、圏外の状況での表示には制限があるので注意が必要です
- デザインは1つだけ用意すれば良いです
クロスプラットフォーム(Flutterなど)
1つのコードベースでiOSとAndroidの両方のプラットフォームに対応する方法
- 1つの開発言語でiOSとAndroidの両方に対応できます
- メリットとして、デザインは1つのデザインで両プラットフォームに適用できます
- デメリットとして、パフォーマンスは若干低下し、アプリのサイズ(容量)が大きくなることがあります
Nativeでの開発はパフォーマンスとユーザーエクスペリエンスを重視する場合に採用しますが、プラットフォームごとに開発が必要です。Webviewは運用が楽でコスト効率が良いですが、一部制限がある場合があります。クロスプラットフォームは1つの開発言語で両プラットフォームに対応できますが、パフォーマンスやアプリサイズに注意が必要です。
それぞれにメリットデメリットがあるので、この3つの中から最適な開発手法を選択することが大事です。
アプリの構成と設計
アプリの構成と設計において、画面の分割やメニュー形式、画面遷移などの要点を適切に選択・設計することが大切です。
1. 画面の目的と細分化
- 1つの画面に1つの明確な目的を持たせる(1つの画面のなかで複数の操作をさせず、必要な場合は画面を分けるのが好ましいです)
2. 基本的なメニュースタイル
- 下部タブ(2以上から6まで、主に4〜5個)
- ドロワー型メニュー
3. レイアウトスタイル
- リスト型(縦方向の一覧表示)
- タイル型(2〜3列の表示)
- カード型(Instagramのようなデザイン)
- カルーセル型(横方向の一覧表示)
4. 動きのパターン
- 通常の画面遷移はOSに任せる(Androidは機種に依存)
- モーダル画面(元の画面の上に別のウィンドウを表示する方法)を使い、一時的な画面切り替えに活用
- ポップアップを使用して、お知らせや情報を強制的に表示
- ダイアログでは、OS標準のUIを活用し、文字色や表示内容に注意(AndroidとiOSではダイアログのデザインやタイトルの扱いに違いがあるため、注意が必要)
まとめ
アプリのディレクションにおいては、Webとは異なるルールや要点を把握し、ユーザーにとって魅力的で使いやすいアプリを開発するためにこれらのポイントを意識してアプリのディレクションをしていきましょう。
Webディレクターからスマホアプリのディレクションは最初は難しく感じるかもしれませんが、ルールさえ覚えれば何とかできます!分からなくなったり、困った時は手元の端末でアプリを片っ端から見て学ぶのが近道です。定番のアプリ、競合アプリ、類似のアプリなどたくさんインストールして、とにかく触ってください。慣れてきたらアプリのディレクションって楽しい!って思えるかもしれないですよ。