 こんにちは、ディレクターの菅原です。
エクストーンでは、ディレクター業務においてワイヤーフレームの作成が不可欠です。
以前はパワーポイントを使っていましたが、現在はほとんどのディレクターがFigmaを利用しています。
ただ、最初はFigmaの使い方に戸惑うこともありました。
そこで、今回はFigmaを使ったワイヤーフレーム作成のテクニックを紹介します。
ワイヤーフレーム作成のメリットについては、下記の記事もチェックしてみてください。
こんにちは、ディレクターの菅原です。
エクストーンでは、ディレクター業務においてワイヤーフレームの作成が不可欠です。
以前はパワーポイントを使っていましたが、現在はほとんどのディレクターがFigmaを利用しています。
ただ、最初はFigmaの使い方に戸惑うこともありました。
そこで、今回はFigmaを使ったワイヤーフレーム作成のテクニックを紹介します。
ワイヤーフレーム作成のメリットについては、下記の記事もチェックしてみてください。
まずはパワーポイントで作っていたワイヤーフレームを完全にFigmaで作成できるか検証してみます。 試しにエクストーンのコーポレートサイトをワイヤーフレームで作成してみました。
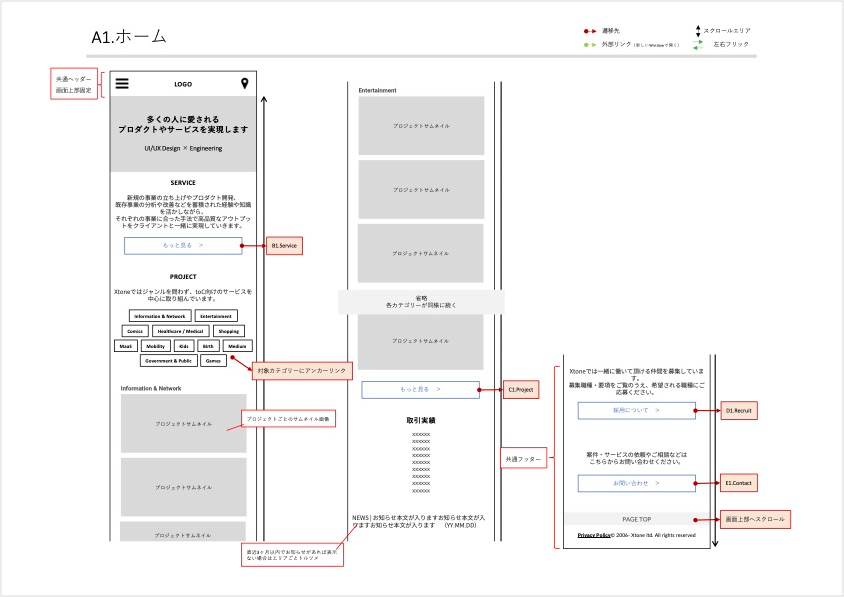
こちらがパワーポイントで作成したワイヤーフレームです。

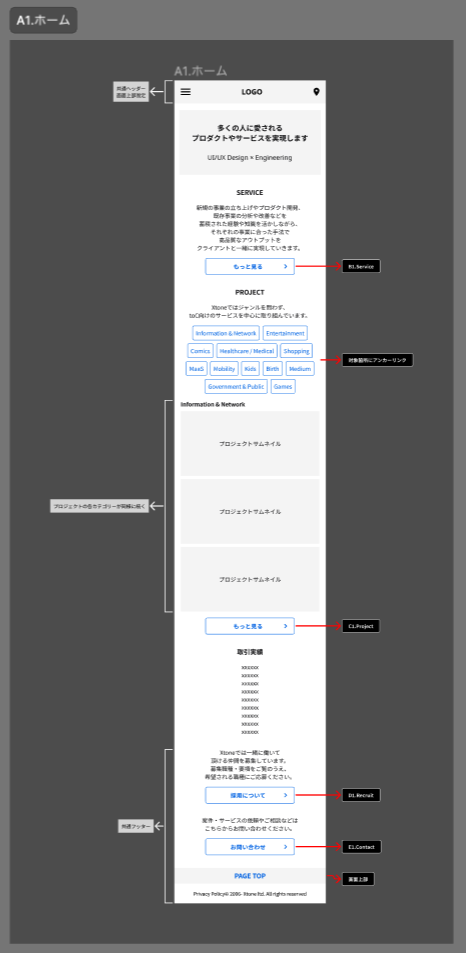
そして、こちらがFigmaで作成したワイヤーフレームです。

過不足なくFigmaでワイヤーフレームを作成することができます。 Figmaでは、縦に長くなっても折り返さず作成できるため、更新作業が楽になります。 さらに、Figmaではテクニックを駆使すれば、効率的にワイヤーフレームを作成できます。
コンポーネントの活用
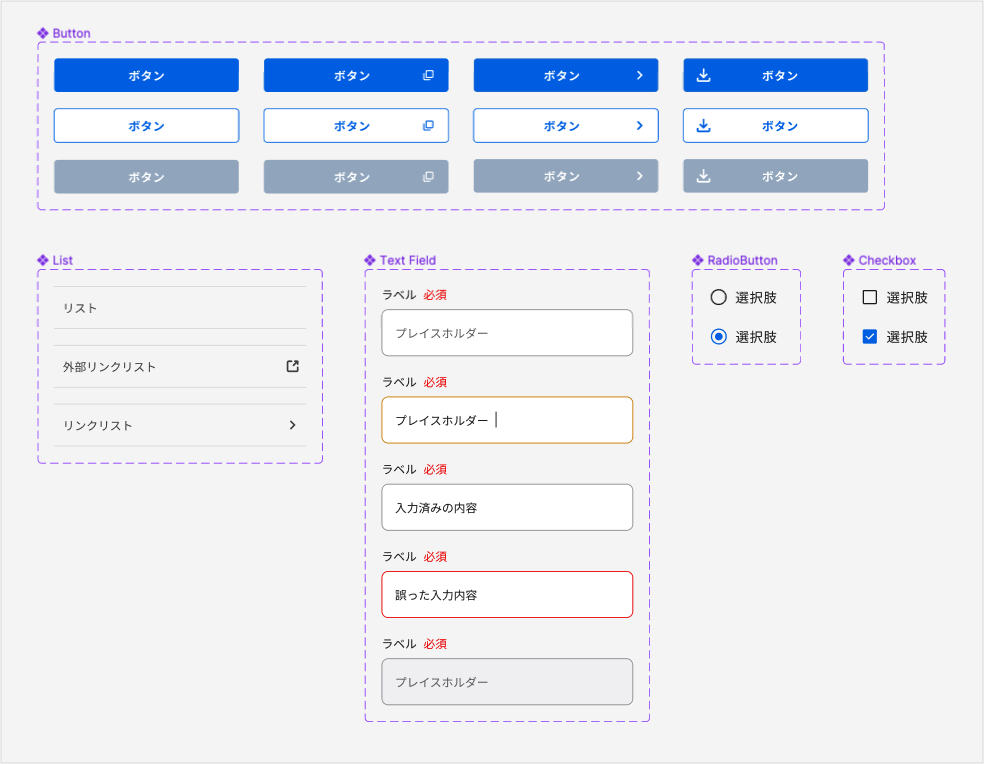
Figmaを使う際には、いくつかのコンポーネントを事前に準備しておくと便利です。 これらのコンポーネントは他のワイヤーフレーム作成時にも再利用できるため、最初に準備しておくと便利です。 さらに、複数のコンポーネントの状態を管理するバリアントという機能を理解しておくとよりコンポーネントが整理されて使いやすくなります。

ボタン
バリアントとして、プライマリー、セカンダリー、非アクティブの3つを用意したり、さらにシェブロンが付いていたり、アイコンが付いていたりなどの汎用的に使えるプロパティも準備しておくと便利です。 ボタンの種類を明確に定義することで、デザイナーに意図を伝えやすくなります。
リスト
リストにも、シェブロンや外部リンクアイコンなどのバリエーションを準備します。
テキスト入力
入力エリアの状態や必須の有無など、必要な要素を準備します。 また、ラジオボタンやチェックボックスなどのON/OFF状態も考慮し、バリエーションを用意します。 これらのコンポーネントを活用して、ワイヤーフレームを作成していきましょう。
オートレイアウトの活用
オートレイアウトは、要素の順番を変更する際に便利です。 初期段階ではコンテンツの配置が頻繁に変わりますが、オートレイアウトを使うことで効率的に整理できます。 詳細は以下の記事を参考にしてみてください。
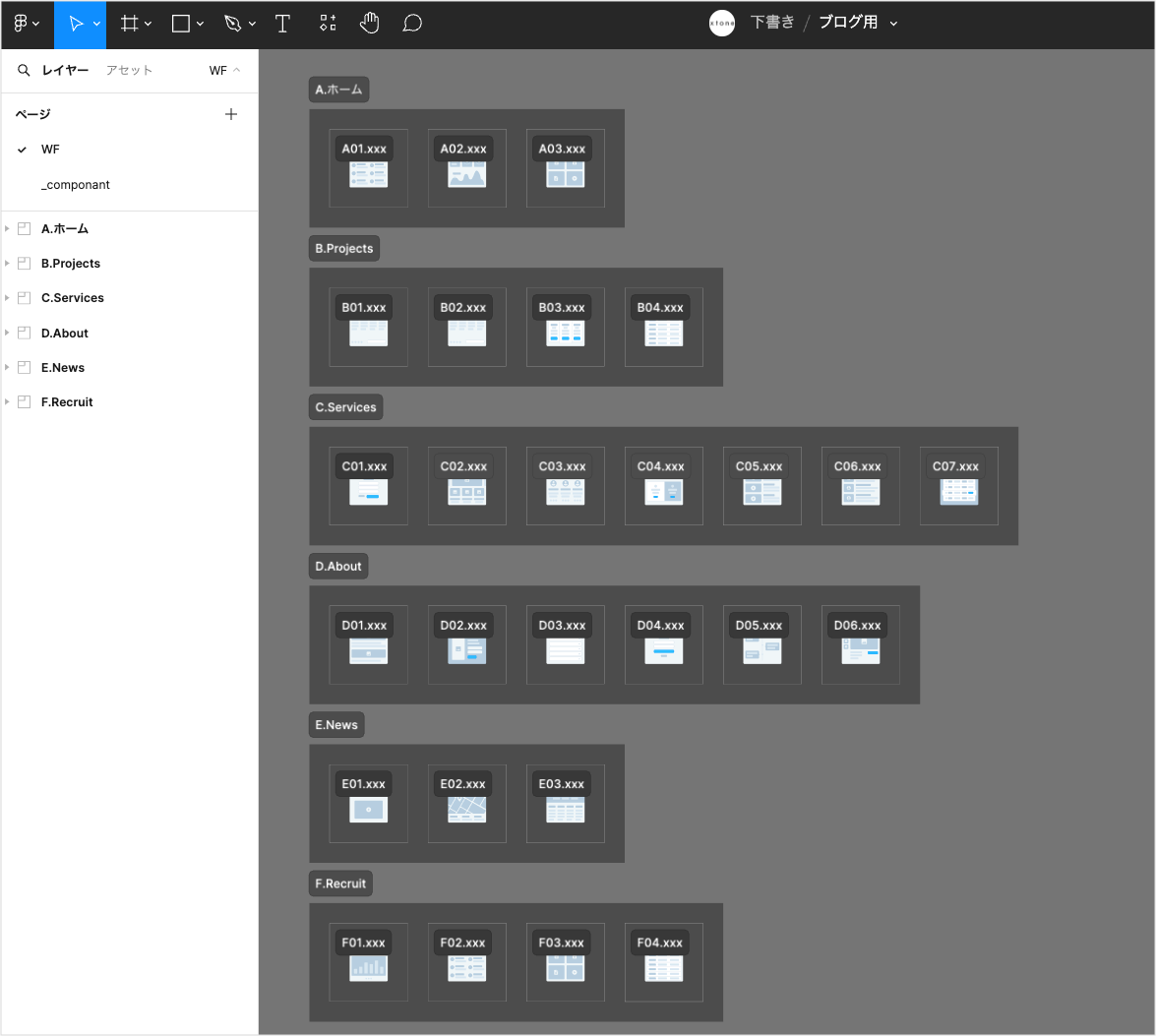
ページIDの設定
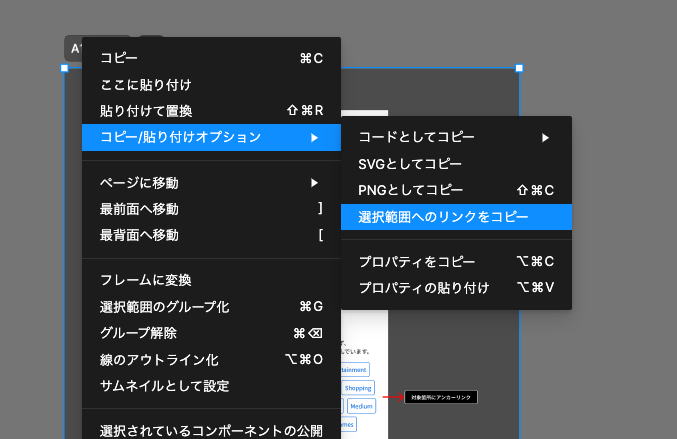
各ページには識別可能なページIDを付与することが重要です。 フレーム名にページIDを設定することで、管理が容易になります。 フレームの場合「選択範囲への共有」ができるので、対象の画面だけ共有することができます。 例えば、画面を更新した際にSlackなどでチームメンバーへ伝える場合に対象画面へのリンクがつけられるので伝わりやすいです。

また、フレーム名にページIDを設定しておくことで、以下の方法でID一覧が取得ができます。 スプレッドシートなどで画面の進捗管理をする際にページIDと対象画面のURLが記載してあると、分かりやすいです。
遷移の設定

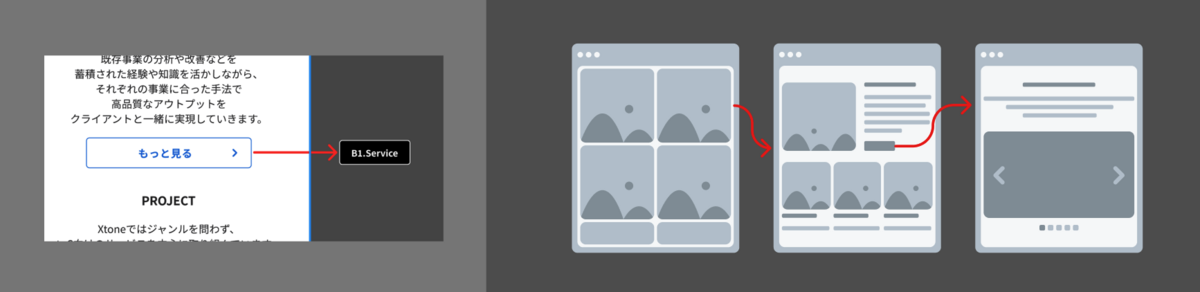
そして、遷移を矢印で示します。 ページIDを記載して矢印を繋いでも良いですし、フレームからフレームへ矢印を繋いでも良いです。 サイトの場合は遷移が多くなり、Figmaのページ自体が煩雑になり、視認性が悪くなるのでページIDを記載して矢印を繋いだ方が良いです。 逆に部分的な説明として遷移を引くなら直接引いた方がシンプルで直感的に分かりやすくなります。
遷移の記載には「SimpleFlow」というプラグインを活用すると便利です。
このプラグインを使用することで、簡単に滑らかな矢印を作成できます。 以前はAutoflowというプラグインを利用していましたが、SimpleFlowはコンテンツの移動に対しても柔軟に対応してくれます。 遷移の色分けも重要です。例えば、通常の遷移は赤色で表し、外部リンクは青色など、配色に工夫が必要です。
仕様の追加と整理

各画面に統一された形式で仕様(アノテーション)を追加します。 明確な関連付けのために、遷移と同様に矢印を使ってつなぎます。 遷移と仕様の矢印は色分けして、見やすさを向上させます。
画面の整理

遷移や仕様の追加により、レイヤーが複雑になりがちです。 画面ごとにセクションでまとめることでキャンバスの整理が容易になります。
以上が、Figmaを使用してワイヤーフレームを作成する際の初心者向けテクニックです。 これらのテクニックを活用することで、効率的にワイヤーフレームを構築し、プロジェクトの進行をスムーズにすることができます。 ぜひ、試してみてください。