こんにちは。デザイナーの島です。
執筆、文字起こし、画像生成、分析、自動化など、昨今のAIの進化は凄まじいものがありますね。
エクストーン社内でも、LLM(大規模言語モデル: Large Language Model)の活用が盛んです。
とはいえ使ってみると意図した回答が返ってこないことがある等、実際の業務では使用しにくいと感じる方も多いのではないでしょうか。
現時点で業務で使用している、LLMの使い方をデザイナー視点で紹介できればと思います。
以下の例では全てOpenAI社のGPT-4oを利用しています。
まずは補完やヒントを探すつもりで
前提としてAIに何かを生成してもらうには、こちらから情報提供することが重要です。
漠然とした質問には、どこかで見たようなありきたりな答えしか返ってこないこともしばしば。
クライアントワークならではの新しいアイデア創出や、細かい制約やコンセプトにマッチするような品質を要求するのは難しく、またAIに情報提供するのにも不安があります。
まずはAIを相談役(判断するのは自分)にして、ヒントを得たり補完の目的で活用をはじめるのがオススメです。
コンセプトを相談する
「渋谷の観光スポットを案内する、外国人旅行者向けのサイト」の案件担当者になったと仮定して進めます。
頭の中でもいくつかアイデアは浮かぶと思いますが、バリエーションを増やすためChatGPTに相談してみましょう。

| # | コンセプト | 配色 | ターゲット層 |
|---|---|---|---|
| 1 | モダンでスタイリッシュ | モノトーン+ネオンカラー | 若い旅行者、デジタルネイティブ |
| 2 | 伝統と現代の融合 | 和の色彩+メタリックカラー | 文化に興味がある旅行者 |
| 3 | シンプルUX重視 | ホワイトベース+シンボルカラー | 幅広い年齢層の旅行者 |
| 4 | 若者向けポップ | カラフル(ピンク、オレンジなど) | 若者、SNSユーザー |
| 5 | エコ・サステナブル | グリーン、アースカラー | 環境意識の高い旅行者 |
| 6 | レトロ・ヴィンテージ | セピアトーン、パステルカラー | レトロ好き、年配層 |
| 7 | テクノロジー重視 | ダークテーマ+蛍光色 | テクノロジー愛好者 |
| 8 | ファミリー向け | 明るいパステルカラー | 家族連れ |
| 9 | アート&カルチャー | モノクロ+アクセントカラー | アート愛好者 |
| 10 | ナイトライフ | ダークカラー+ネオン | ナイトライフを楽しむ若者 |
| 11 | ショッピング | 明るい色彩(赤、黄色など) | ショッピング好き |
| 12 | グルメガイド | 食欲をそそる色(赤、オレンジ) | グルメ愛好者 |
| 13 | リラックス&ウェルネス | ソフトなブルー、グリーン | リラクゼーションを求める人 |
| 14 | アクティブツーリズム | 鮮やかな色(青、緑) | アクティブな旅行者 |
| 15 | 文化遺産 | 伝統的な色(茶色、金色) | 歴史・文化愛好者 |
渋谷は若者の街で最先端でポップな感じかな?と1、4、7あたりは思いついていましたが、掲載される観光スポットの傾向や需要によっては文化、グルメ、歴史などの2、12、15なんかもいいですね。
旅行者が公共Wi-Fiや、大荷物でスマホ片手に閲覧する状況を考えると、シンプルな3に振り切るのも良さそうです。
「この方向で提案しよう!」という叩き台には充分なってくれそうです。
イメージからコンセプトを相談する
トレンドの表現を入れたい、ストックしているアイデアを使いたいなど、ビジュアル先行で作ったものに、後でコンセプトを充てたいケースもあると思います。
もしくは、デザインの説明する際に言葉が浮かばないケースなど。
こんな時にもChatGPTに相談すると便利です。


| 案番号 | タイトル | コンセプト |
|---|---|---|
| 1 | Shibuya View Finder | 渋谷の多彩な魅力を、まるで望遠鏡やカメラのファインダーを通して覗くように体験できるサイト。特に写真好きの旅行者や、細部まで観察するのが好きな旅行者に向けたデザイン。 |
| 2 | Shibuya Panorama | 渋谷の全景をパノラマビューで楽しむサイト。初めて渋谷を訪れる旅行者や、全体像を把握したい観光客に最適。 |
| 3 | Shibuya Windows | 渋谷の各スポットを窓から覗き見るようにデザインされたサイト。都市の隠れた魅力を発見したい冒険心旺盛な旅行者に向けた内容。 |
| 4 | Shibuya Vista | 渋谷の主要な観光スポットを眺望するサイト。高層ビルからの眺めを楽しみたい旅行者や、都市の全景を一望したい観光客に適している。 |
| 5 | Shibuya Frame | 渋谷の魅力をフレームに収めるようなサイト。アートやデザインに興味がある旅行者に特に魅力的な内容。 |
| 6 | Shibuya Glimpse | 渋谷の瞬間を切り取るサイト。短期間で渋谷を訪れる旅行者や、忙しいスケジュールの中で効率的に観光したい人に向けたデザイン。 |
| 7 | Shibuya Lens | 渋谷の各スポットをレンズを通して見るサイト。詳細な情報や背景に興味がある知識欲旺盛な旅行者に向けた内容。 |
| 8 | Shibuya Portal | 渋谷の各スポットをポータル(窓)を通して体験するサイト。新しい発見や驚きを求める旅行者に最適なデザイン。 |
単純なアイデアも、ターゲットに絡めたコンセプトにできると説得力が増しますね。
覗き見なのか、収めるのか、切り取るのか。このあたりが定まるとブラッシュアップされ、アニメーションのアイデアなんかも浮かびそうです。
フォントの選定
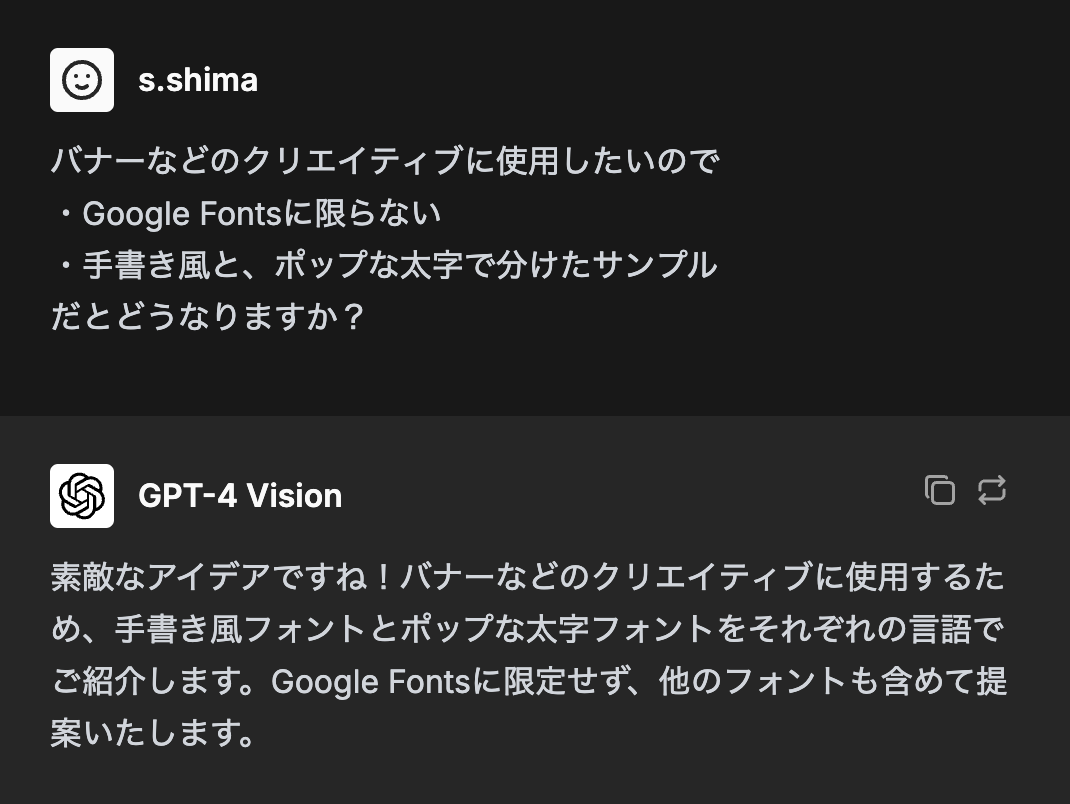
「外国人旅行者向け」ということで、多言語の要件がありそうです。
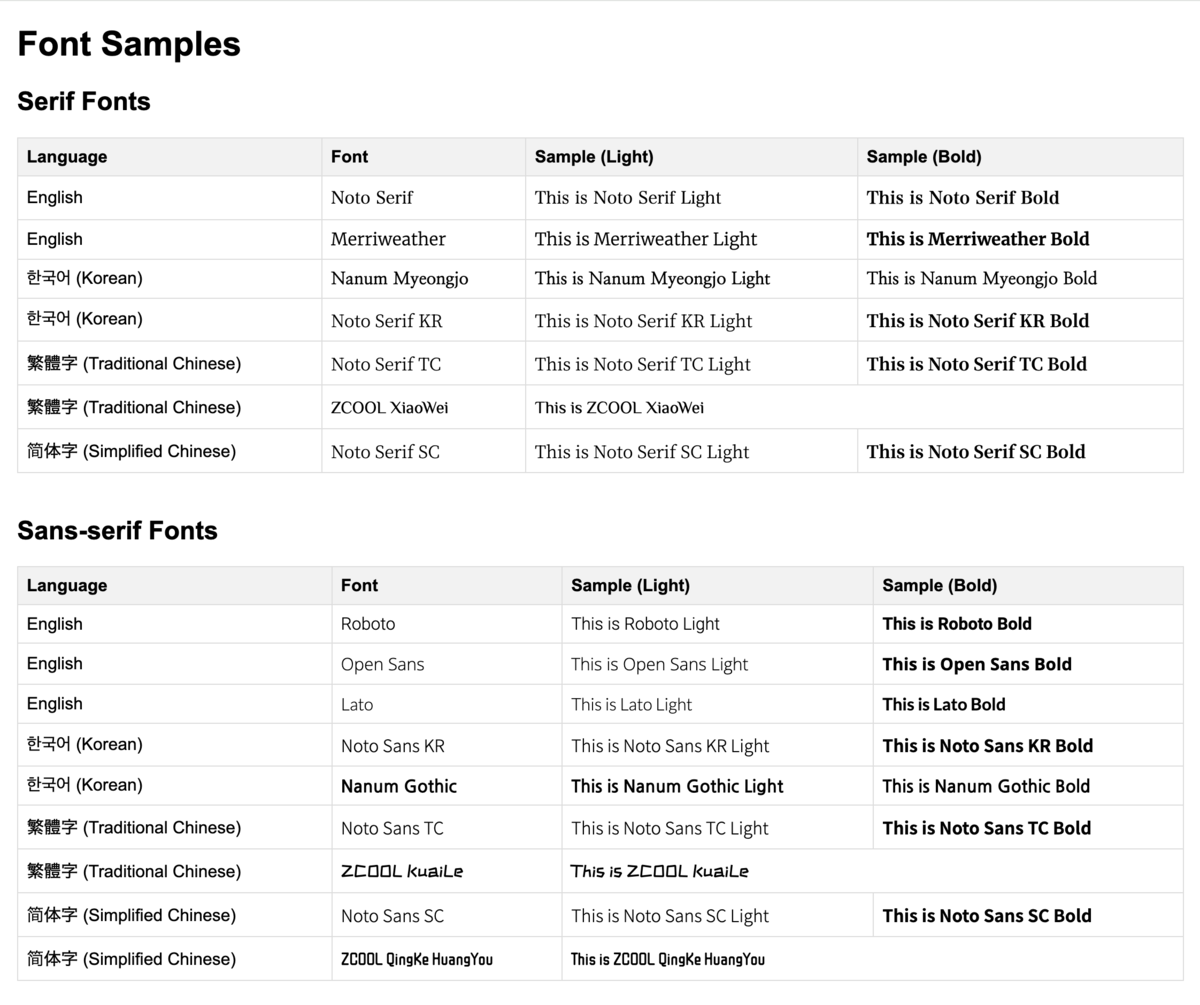
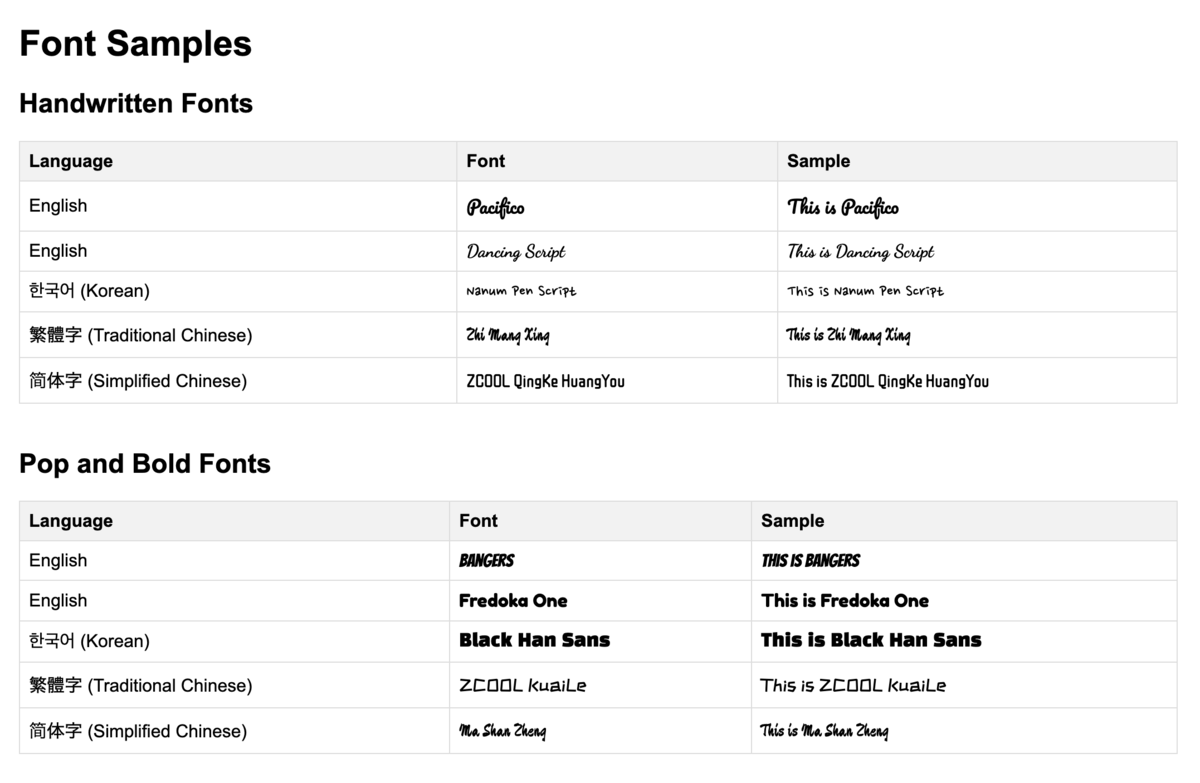
Webで表示されること前提に条件を設定し、フォント選定を行ってみました。


HTML形式で出力すると、見比べて比較できるので更に便利です。
応用して、こんなことも可能です。


普段使用しない言語は、提案してもらえると判断材料になって良いですね!
カラーパレットの選定
コンセプトからカラーパレットを作ってもらうことも可能です。

1パレットは5色構成で、カラーコードを表示など、色々と条件は設定していますが、AI活用に関してはこのあたりがポイントです。
各パレットの背景色と文字色を実際に当てて欲しい
背景と文字色が適応されるだけでも、イメージのつきやすさは段違いですね。
背景色と文字色を比べた際、WCAGのAA基準をクリアしていること(クリアしているかどうかを数値で記載)
アクセシビリティのチェックを含めるなど、条件がある場合は是非盛り込みましょう。
TIPS
紹介したものはブログ用にわかりやすく結果を編集していますが、ここからは上手く答えてくれないときのTIPSです。
不要なことを言ってくる
不要なことはハッキリと伝えましょう。
例えばコンセプトを作る時に「インタビュー動画の掲載や、VRツアー...」といった採算度外視な機能提案を受けることがあります。
漠然とした「コンセプトを提案してほしい」だと、こちらにとっては余計な情報も含んで答えられがちです。
「機能」の項目の代わりに「レイアウト」「配色」「フォントスタイル」を検討してもらえますか?など、徐々に回答の精度を上げていきましょう。
なんか回答がイマイチ
あと○個出してもらえますか?と数を増やしてみましょう。「100個出して下さい」もサクっと叶えてくれるので、そこから希望する傾向を絞ると良いです。
ただ、どうしてもうまくいかない場合は、前提条件を整理してやり直してしまうのも手です。
回答が長い!
「表形式で回答して」など、こちらが望む形を伝えると良いです。
「それぞれに番号を振って」「○文字以内で」など、希望があれば伝えましょう。
望む形式がわからないときは「この回答を、わかりやすく視覚化できない?」と言ってみるのも手です。
カテゴリ分け、アイコンの追加、HTML出力など、提案してくれる上に見やすくしてくれます。

まとめ
業務で使用しているAI(ChatGPT)の使い方を紹介してみました。
個人的にはコンセプトや何かを選定する際の「まずは叩き台を作って考えよう」の「叩き台」の部分で、時短にもなり活かされているなと感じます。
実際には、ここから案件の制約を加味したものを考えたり、デザインに当てて微調整していくイメージです。
現時点では叩き台レベルの活用ですが、画像の解析や生成など、精度が上がれば業務に活用できるポイントは増えそうなので積極的に試していきたいです。
まだまだ活用方法は模索中ですが、もっと便利な使い方があればまたの機会に紹介できればと思います!