エクストーン デザイナーチームの原です。
デザイナーチームからの初投稿ですので、今回はどのような環境でデザイナーが働いているかを、ハード・ソフト面を中心に紹介いたします。
早速ですが、デザイナーチームの機材をまとめると以下のようになります。
デザイナーチームで利用している機材
- PC: Apple MacBook Pro 16-inch 2019
- CPU: 2.6GHz 6コア intel core i7
- GPU: AMD Radeon Pro 5500M 4 GB
- メモリ: 32 GB 2667 MHz DDR4
- ディスプレイ: EIZO FlexScan EV2785(2台)
- ペンタブレット
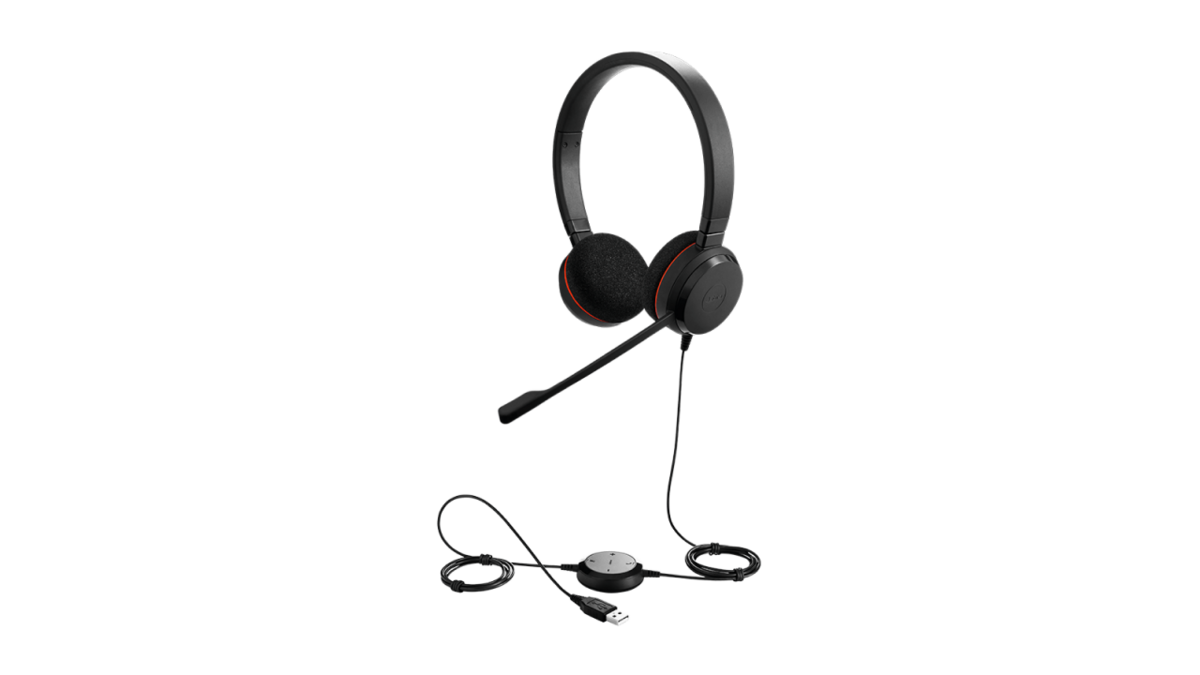
- ヘッドセット: Jabra Evolve 20
- Webカメラ: Logicool C922n
デザイナーチームで利用している主なソフトウェア
- デザイン系
- Figma
- Adobe Creative Cloud
- Photoshop
- Illustrator
- After Effects
- XD
- Sketch
- バージョン管理、開発連携系
- Abstract
- Zeplin
- Invision
- その他
- モリサワパスポート
- Visual Studio Code
Apple MacBook Pro 16-inch 2019

2023年6月現在、デザイナーチームには16インチのMacBook Proが支給されています。
動画編集などパワーを必要とする作業もあるため、GPUとメモリをアップグレードしたカスタムモデルです。
2019年まではiMacが支給されていたのですが、コロナ禍により柔軟な働き方が必要になったことと、オフィスをフリーアドレス化したことからMacBook Proへと移行しました。
基本スペック以外で金額差が出ない要素については、個人でカスタマイズが可能です。
デザイナーの中にはUSキーボードに強いこだわりを持つ人も多く、チームの約半数がUSキーボードのMacBookを使っています。
USキーボードの方がAdobeをはじめとしたデザイン系ソフトウェアのショートカットキーが使いやすいということが主な理由のようです。
個人的にもUSキーボードの方が見た目もスッキリしていてかっこいいと感じるので、自前のMac製品を買うときもUSキーボードを選択しています。
PCは3年を目処にリプレースをしており、エンジニアチームと相談しながらスペックを選定します。
ちょうど今年度末にはAppleシリコン系のMacBook Proへの移行が計画されています。
デザイナーチームが使うソフトウェアの多くはAppleシリコンへの最適化が進んでいるので、移行後はさらに作業が捗りそうです。
EIZO FlexScan EV2785

MacBook Proと一緒に導入されたのが、EIZO製の27インチ4Kディスプレイです。
エクストーンでは全社員にデュアルディスプレイ環境が支給されます。
多くは27インチのDELL製が支給されるのですが、デザイナーチームは贅沢に27インチのEIZO製が2枚支給されます。
大きい画面というだけで作業効率がとても高まります。また、ベゼルも狭いので、2枚を並べても違和感なく作業できます。
EIZO製ということで発色も自然ですし、長時間の作業でも目が疲れにくい印象があります。
個人的に気に入っているのは、MacBook ProとUSB Type-C一本で繋がる点です。
映像の出力と同時に、60Wの給電もできるので、MacBook Pro側に電源ケーブルが不要です。
席の移動や在宅勤務への切り替え時に、あの重くて大きなMacBook用の電源タップを持ち歩かなくて済みます!
USB Type-Aのダウンストリームも2つ付いているので、USB Type-CしかポートがないMacBook Proの拡張性も高まります。
クラムシェルモードで作業するデザイナーが多いので、ディスプレイのUSBポートにWeb会議用のカメラやヘッドセットを繋いでいます。
ペンタブレット
デザイナーチームにはペンタブレットに強いこだわりを持っている人も多く、希望すれば支給してもらうことが可能です。
中にはマウスやトラックパッドを使わず、ほぼすべての作業をペンタブレットでこなす人もいます。
エクストーンではワコム製のIntuosシリーズを使っている人が多いです。
ヘッドセット(Jabra Evolve 20)、Webカメラ(Logicool C922n)

コロナ禍からエクストーンでも一気にWeb会議が増えました。
対面で行っていたデザインのプレゼンや説明も、Web会議となると勝手が異なり、2019年当初は苦労したのを覚えています。
現在は出社する機会が増えましたが、それでもWeb会議の方が多い現状です。
オフィスに出社する社員も増えたことにより、Web会議中に雑音が入るなどして、相手が聞き取りづらくないように、全社員にヘッドセットとカメラが支給されました。
ヘッドセットはノイズキャンセリング機能が優秀で、社外の方にも声が聞き取りやすいと好評です。
Figma

今やデザイナーチーム、いやエクストーンの業務において必要不可欠な存在となったのがデザインツールのFigmaです。
UIデザインやプロトタイピングはもちろん、ワイヤーフレームの作成やエンジニアチームとの連携でも使用しており、インフラと言っても過言ではないかもしれません。
エクストーンでは2021年の後半ごろから密かに使われ始め、2022年に爆発的に広がりました。
Figma導入前と後では、働き方が大きく変わったと言えるかもしれません。
それまでは、後述のSketchを使ってのデザインが多かったのですが、チーム体制で制作を進めるエクストーンとしては、同時編集や共有の難しさが長年の課題でした。
そんななか設計、デザイン、プロトタイピング、社外レビュー、実装者へのリソース提供が一貫して行えるFigmaの登場は衝撃的でした。
今までにないコラボレーション機能の登場で、デザイン途中のものや作業手順をチームメンバーに見られてしまうことに懸念を示す人もいましたが、社内勉強会などを通じて徐々に広まっていきました。
また、導入当初はオートレイアウトなどの操作に戸惑う人もいましたが、デザイナーチーム内でお互いのファイルを参照し合うなどして理解を深めていきました。
社内Slackでは良いプラグインを見つけると紹介しあうチャンネルも存在します。
エクストーンでは新しい技術やツールを積極的に使い、内部に発信する人が多くいます。案件内でも新しい技術にチャレンジしやすい風土がある気がします。
Adobe Creative Cloud
デザインチームではメンバー全員がAdobe Creative Cloudを契約しており、Adobe製品の全機能が使える状態です。 よく使うのはPhotoshop、Illustrator、After Effects、XDあたりでしょうか。 PremiereやAuditionなんかも案件によっては使うこともあります。 しかし、Figmaの導入以後はだんだんとAdobe製品を起動する機会も減ってきているような気がします。 (FigmaもAdobe製品といえばそうかもしれませんが)
後述のSketchが導入される以前は、UIデザインをPhotoshopで行っていた時代もありました。懐かしいですが、もう戻れません。
そういえば、AdobeのデザインソフトがCSの買い切り型からCCのサブスクリプション型になってもう10年になるんですね。
Sketch

Figma導入前にUIデザインツールとして利用していたのがSketchです。 軽快な操作感とSymbolの概念などで、UIデザインのフローが劇的に変わったことを覚えています。 デザイナーチームでは2015年あたりまでWindowsを利用していたのですが、Sketchの導入をきっかけにMacへの移行が行われました。
多くのバージョンアップを経て、機能も追加されてより便利にはなったのですが、近年は動作もかなり重たくなった印象です。 コラボレーション機能やプロトタイピング機能など、Figmaと似たような機能アップデートもありましたが、業界全体の流れや使い勝手の面から、現在はメインツールとしては扱っていません。 運用案件などでFigmaへの移行が完了していない場合に使用しています。
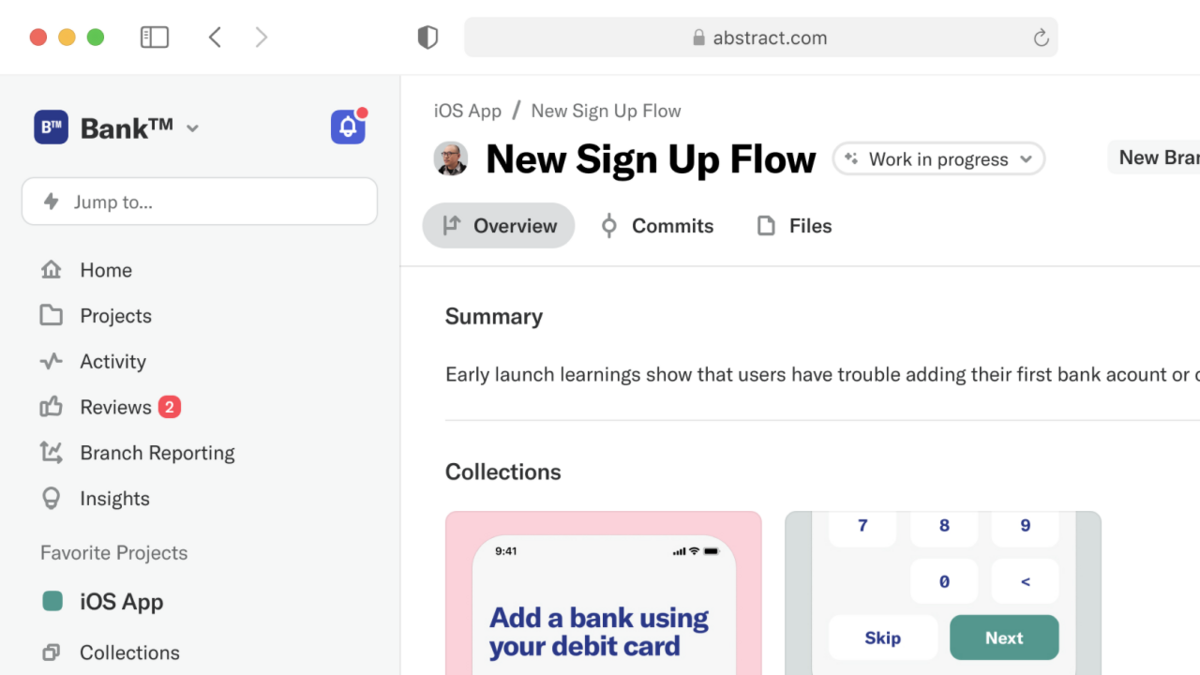
Abstract

Git感覚でSketchデータを管理するためのサービスです。
Sketch導入当初から、デザイナー間での同時編集ができないという問題があったのですが、Abstractの登場でそれが解決しました。
エクストーンでは2018年頃からAbstractを使用しています。
GitのようにSketchファイルのブランチを作成し、デザインを修正後にマージするといった流れで運用します。
こちらもFigmaの登場後は起動の機会が減りました。
Zeplin、Invision

Sketchで作成したデザインデータを外部の開発会社の方に提供する際にZeplinを、クライアントの方にレビューを頂く際にInvisonを利用しています。
どちらもFigmaの登場後に利用頻度が落ちましたが、案件によってはまだまだ利用中です。
今後、Sketch中心の開発環境からFigmaへの移行に際して、エクストーン内でどのようなことを行ったのかなども記事にできたらと考えています。
モリサワパスポート
デザインチーム全員にモリサワパスポートのライセンスが提供されています。
メインビジュアルでこだわりのキャッチコピーなどを入れたい時には、モリサワの高品質なフォントでキメます。
個人的に好きなフォントは「UD新ゴ」 と「リュウミン」です。
Visual Studio Code
Webの案件でマークアップまで行うデザイナーはテキストエディターを使う機会も多いです。
こちらは指定などは特になく、各々好きなエディターを使っています。
デザイナーチームで人気なのは、Visual Studio CodeとSublime Textのようです。
Visual Studio Codeは6月末に発表されたプラグインを入れることで、FigmaのDevモードを参照できるようになりました。
実際使ってみたのですが、とても便利でマークアップが捗りました。
このあたりも、後日デザイナー視点で記事にしたいと考えています。
おわりに
以上、エクストーンのデザイナーチームが主に扱っている機材とソフトウェアの紹介でした。
紹介したもの以外にも、ハード・ソフト関係なく、デザイン業務に必要なものは、会社に申請することで支給してもらうことが可能です。
全体的に簡潔な紹介になってしまいましたが、エクストーンデザインチームの歴史とデザインフローが垣間見えたかと思います。
デザイナーの初投稿としては少々異質な感じになってしまったかもしれませんが、興味を持っていただけたら幸いです。
今後はよりデザイナー視点の記事も増やしていきたいと考えています。



