
エクストーン ディレクターチームの藤川です。
今日はエクストーン流のヒューリスティック評価の進め方についてご紹介します。
弊社ではサイトやアプリといったサービスの新規の立ち上げの他、リニューアルのご依頼をいただく場合が多々あります。
そのような場合に、まずは現状のサービスの評価をしっかり行うことが重要になると考えています。
お客様から「デザインが古くなった」「使い勝手が悪い」「見づらい」といった漠然とした現状に対する不満を前提としていただくことは多いのですが、その漠然とした不満は念頭に入れつつも、一度立ち止まって多角的な視点から改めて現状を分析しなおし、課題を明確化するのが「ヒューリスティック評価」だと考えています。
すでに抱えている課題だけを鵜呑みにせず、また、性急に改善案を急がず、ユーザー視点から評価を行います。
今回はこうしたエクストーンにおけるヒューリスティック評価の手法をご紹介します。
※エクストーンでは、後述する従来型のヒューリスティック評価とは差別化するため、通常は「ユーザビリティ評価」と呼んでいます。
ヒューリスティック評価とは
古くは1990年代にユーザビリティ研究の第一人者「ヤコブ・ニールセン博士」によって提唱された「ヒューリスティック評価」に遡ります。UI/UXの専門家が、その経験則に基づいてサイトやアプリを評価する手法が確立され、長く活用されてきました。
このヒューリスティック評価の手法の詳細はここでは割愛しますが、確立された当初から30年以上経過しており、現代にマッチする新しい手法が必要と考えました。
私たちは、従来のヒューリスティック評価の基本的な考え方を踏襲しつつエクストーンでの経験を活かした新しい評価方法として再定義しました。
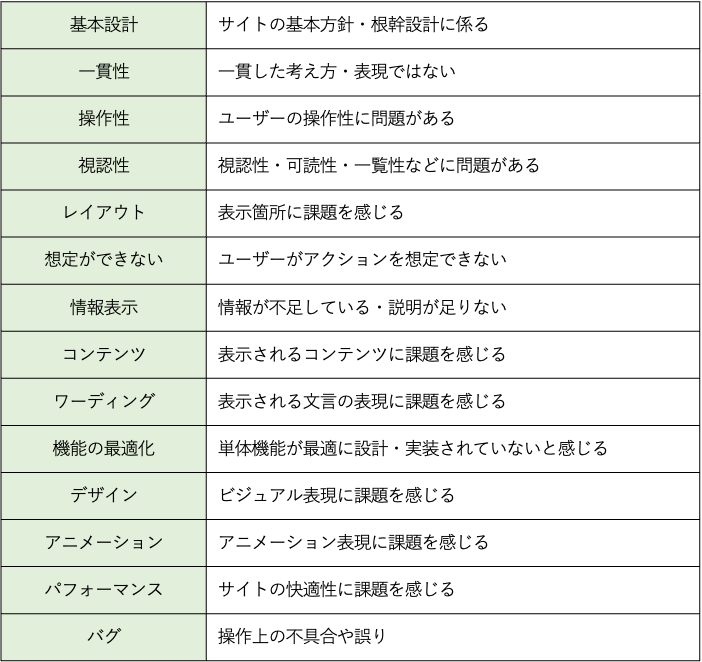
詳細は後述しますが、サイトやアプリを大きく以下の14のカテゴリで評価するものです。
①基本設計 ②一貫性 ③操作性 ④視認性 ⑤レイアウト
⑥想定ができない ⑦情報表示 ⑧コンテンツ ⑨ワーディング ⑩機能の最適化
⑪デザイン ⑫アニメーション ⑬パフォーマンス ⑭バグ
評価の進め方
評価・分析の視点確認
事前にどんな視点で評価をするのか?を明確にすることが重要です。
「デザインを新しくしたい」「使いやすくしたい」「色を変えたい」といった具体的な不満の解決が評価のゴールではありません。
また、それぞれの画面のパーツの良し悪しを評価することだけがゴールでもありません。
必要な視点とはつまり、
- ユーザーがそのサイトやアプリにおける目的が達成できるか
- 各画面の品質は問題がないか
この両方の視点から「潜在的な課題を抽出」し、改修に向けた「改善点を明らかに」していくことなのです。
評価参加者はこれを常に念頭に置き意識しながら評価を行います。
評価参加者の選定
より多くの角度から評価するため、異なる職種や立場の人を複数人集めます。
対象により構成は都度検討しますが、多くの場合は ディレクター、デザイナー、エンジニア が参加します。
それぞれの職種の経験や価値観から評価することで多角的な分析が可能になります。
評価項目
前述したように、14のカテゴリで評価を行います。
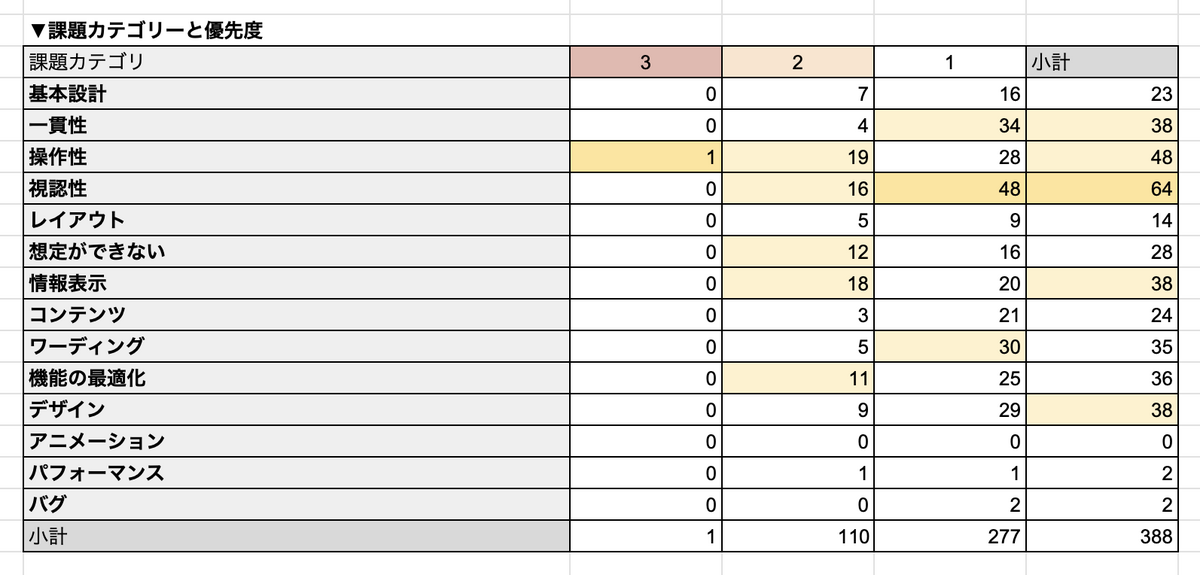
各画面における指摘が以下のどのカテゴリからの指摘なのか、後から分類することになります。

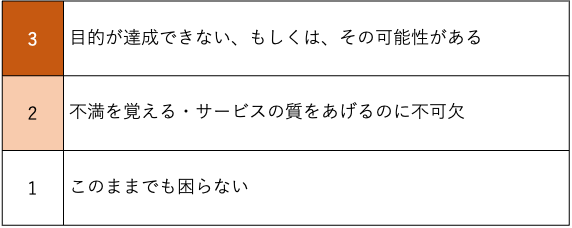
さらにそれぞれの指摘の優先度を後から3段階で分類します。

具体的な評価の仕方
評価にあたってはFigmaのコメント機能を使います。
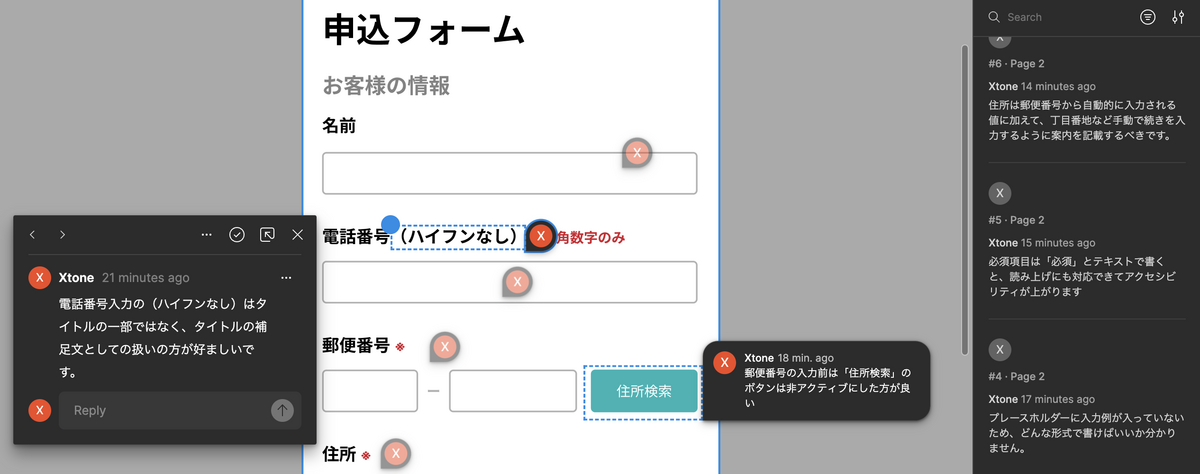
対象となるアプリやサイトの画面スクリーンショットをFigmaに貼り付け、それぞれの画面に対して評価者が評価コメントを書いていきます。

Figmaでの共同作業によるメリット
- 個別に評価を行なってしまうと評価が重複してしまい、後からスクリーニングするのが大変になってしまいます。他の評価者のコメントを見ながら評価していくことでそれを避けることができます。
- 具体的に画面のどこの部分に対する評価なのかが一目瞭然です。
Figmaに書き込む時に気をつけるべきこと
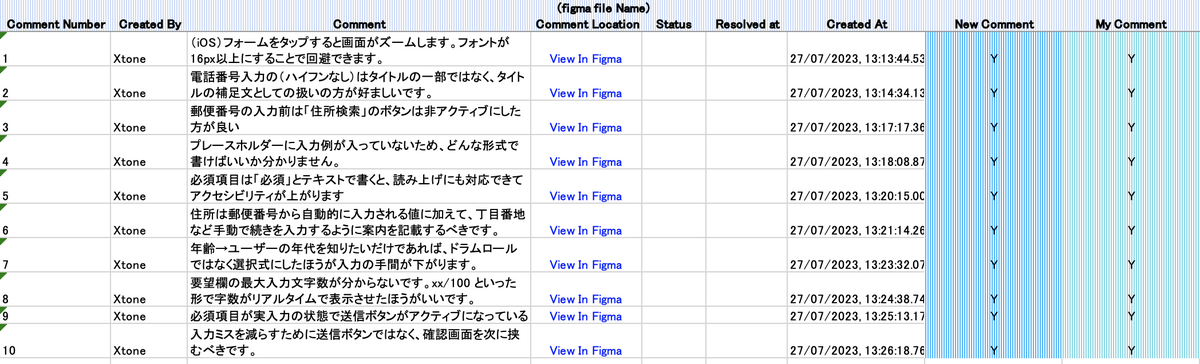
評価作業が終わった後、Figmaの機能を使ってコメントの一覧をエクスポートし、集計します。
画面のスクリーンショットにはフレーム名を設定し、コメントは該当フレーム内に収まる位置に書き込んでください。出力された各コメントに該当フレームのURLが載るため、どの画面に対するコメントなのかが分かりやすくなります。
また、コメントの文章を読んだ時に「画面のどこのことを指摘しているのか?」がわかるように指摘箇所を書いておく必要があります。Figma上ではついついそれが抜けてしまうため、コメントを書く段階から注意しておきます。
評価の集計と結果出力
「Export Comments」というFigmaのプラグインを使用します。 https://www.figma.com/community/plugin/930702747188058634/Export-Comments
Access Tokenと対象のFigmaURLを入力することで、コメントをエクセル形式で出力することができるプラグインです。
Access TokenはFigmaのホーム:アカウントのSetting>Personal access tokensから、任意のプロジェクト名などを入力して発行してください。FigmaURLは、FigmaのシェアボタンからURLをコピーすることが出来ます。

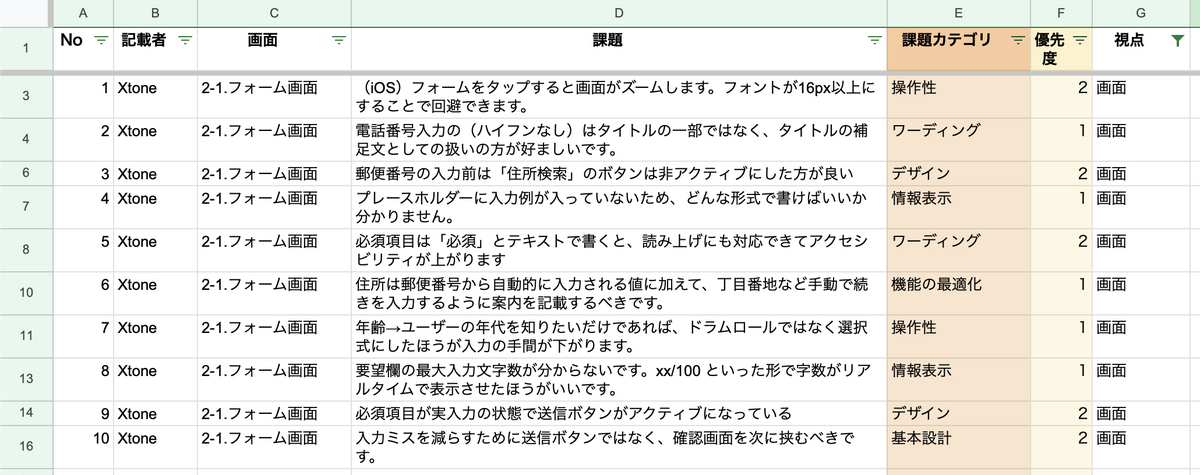
このようにエクスポートされたスプレッドシートを見ながら、
- 課題のカテゴリ(前述した14種類)
- 優先度(前述した3段階)
- 視点(目的達成に関して or 個別の画面品質に関して)
を分類していきます。


評価のサマリー①目的達成
評価の集計が終わったら、ここから優先度の高い課題を中心に、各画面に対する評価のサマリーを作成します。こちらが最終的な成果物になります。
もっとも重要なのはこの「目的達成」のための弊害になっている課題を浮き彫りにしつつ、改善につなげることです。
たとえば、レンタカーの予約サービスのようなものを例にとると
- 概要を理解する
- 会員登録/ログインする
- 予約する
- レンタカーを受け取る
といった、ユーザーのいくつかの行動「目的」があります。
それぞれの「目的」に紐づいた画面の課題箇所について、前述の「一貫性」「操作性」などカテゴリを整理しつつ指摘します。
※ここでは具体的なアウトプットの資料は割愛させていただきます
評価のサマリー②各画面の品質
各画面の品質に課題がある場合の指摘については、上記とは個別に行います。
たとえば「行間が狭い」「余白が狭い」「アイコンの位置がずれている」など、目的達成のための大きな弊害にはなっていないが、サービスの品質を担保する上で改善した方が良さそうな見た目上の課題について指摘することも重要です。
※ここでは具体的なアウトプットの資料は割愛させていただきます
以上が、エクストーン流ヒューリスティック評価の進め方になります。
漠然とした現状に対する不満を整理・構造化しながら、関係者の課題認識を共通化することができ、改善のための道標として大いに役立つ手法だと考えています。