エクストーン デザイナーチームのジョです。
エンジニアさんとデザイン実装についてすり合わせをするときにいつも「可変領域を定義してほしい」と依頼されます。
デザイナーとしても、どのような端末であっても意図通りのデザインを表示したいので、可変領域と固定領域の定義はとても大事なポイントだと考えています。
以前、SketchでUIデザインをしていた時は、都度定義資料などを作成していました。
現在Figmaを使うようになってからは、Auto Layout機能を設定することで定義資料作成の手間もなくなり、エンジニアにも理解しやすいデザインファイルを作ることが可能になりました!
Figmaで一番の便利機能はやはりAuto Layout !
「Auto Layout」とは、コンテンツやオブジェクトの中身に応じて、余白や配置を自動調整できる機能です。
この機能を使うことで、端末画面の大きさに応じた可変レイアウト対応や、コンテンツ量に応じたレイアウト調整をとても楽に行えます。
最近のアップデートでさらに便利に!
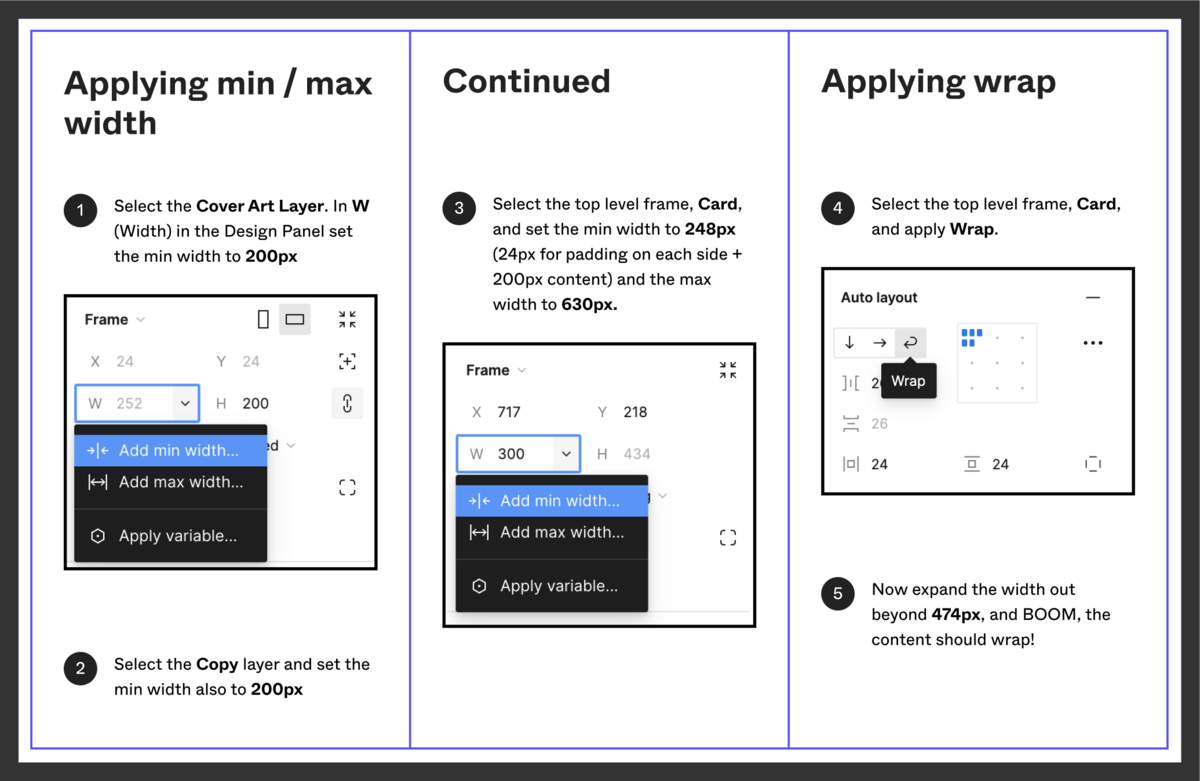
2023年6月のアップデートでは、可変幅のmin/max値の設定ができるようになり、回り込み対応も可能になりました。

設定した内容はdevモードで簡単に確認可能!
設定した内容は、エンジニア側でもすぐに確認できます。 2023年6月に登場したdevモードを使うことで、例えば可変(Fill/Hug)と固定(Fixed)など、UI要素のどこが伸びてどこが固定なのか、設定した内容が簡単に確認ができます。

確認したいオブジェクトを選択するとFillに設定しているところは「100%」、Hugに設定しているところは「Auto」と表示されることがわかります。
(Fixedに設定した場合には「Fixed」と表示されます。)
また、右側のinspect表示パネルには設定したmax-widthの表示も確認できます。
おわりに
デザインの意図通りに実装していただくためには、エンジニアさんとのコミュニケーションはとても重要です。
Auto Layoutを意識してデザインを行うと効率よく作業ができますし、エンジニアさんにも的確な情報を伝えられて一石二鳥です。
今後も作業効率向上やコミュニケーション強化のためのテクニックなど、デザインチームからも紹介していきたいと思います。