エクストーン ディレクターチームの津田です。
ワイヤーフレームと聞いて、多くの人が真っ先に思い浮かべるのは「ページのレイアウトを決める」という基本的な役割だと思います。 確かにそれはワイヤーフレームの重要な役割ですが、私たちはそれだけではないと考えています。
エクストーンでは、情報要素のレイアウトに加えて、ユーザーの操作に伴う画面の状態遷移やフィードバックメッセージ、導線の遷移先の定義など、その画面がどのように動作するかに関するさまざまな情報をワイヤーフレームに書き込みます。この記事では、具体的にどのような情報を記載するのか、また、なぜそれが必要なのかについて説明していきます。
ワイヤーフレームの重要性
ワイヤーフレームは、作り方次第で単なるレイアウトの定義書にとどまらず、プロジェクト全体の透明性を高め、効率的な進行を支える鍵となり得ます。情報を一箇所に集約し、詳細な仕様や状態遷移を明確に定義することで、全員が同じ情報を共有しながら作業を進めることができます。これにより、誤解やコミュニケーションのギャップを減らし、プロジェクトの成功率を向上させることができます。
一方、これらの情報がさまざまなドキュメントに分散していると、必要な情報を探す手間やコミュニケーションコストが増大します。可能な限り情報をワイヤーフレームに集約することで、情報が見つけやすくなり、同時にメンテナンス性も向上します。
ワイヤーフレーム作成のポイント
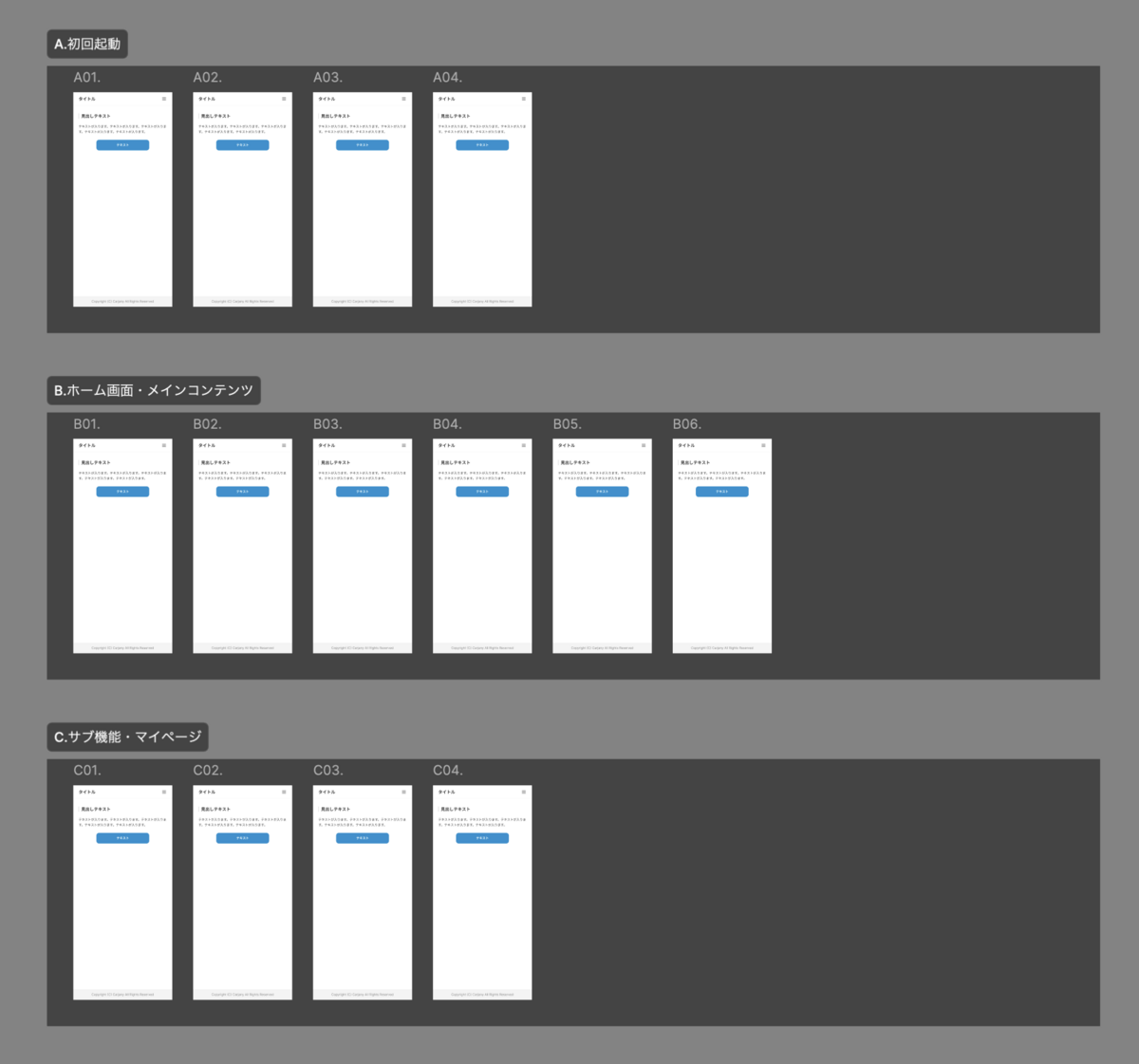
【セクション分け:見やすく、理解しやすく】
まずは、ワイヤーフレームを作成する前に、全体を大きなセクションに分けます。これにより、各部分がどのようにサービスの全体像と繋がっているかを視覚化できます。
カテゴリー例:
- 初回起動:ユーザーがアプリを最初に開いたときの体験。
- ホーム画面・メインコンテンツ:ユーザーが最も頻繁にアクセスする部分。
- サブ機能・マイページ:ユーザーが個別に設定や詳細情報を確認する部分。

このようにカテゴリー分けを行うことで、ワイヤーフレームの構造がより明確になり、命名規則も自然に決まります。
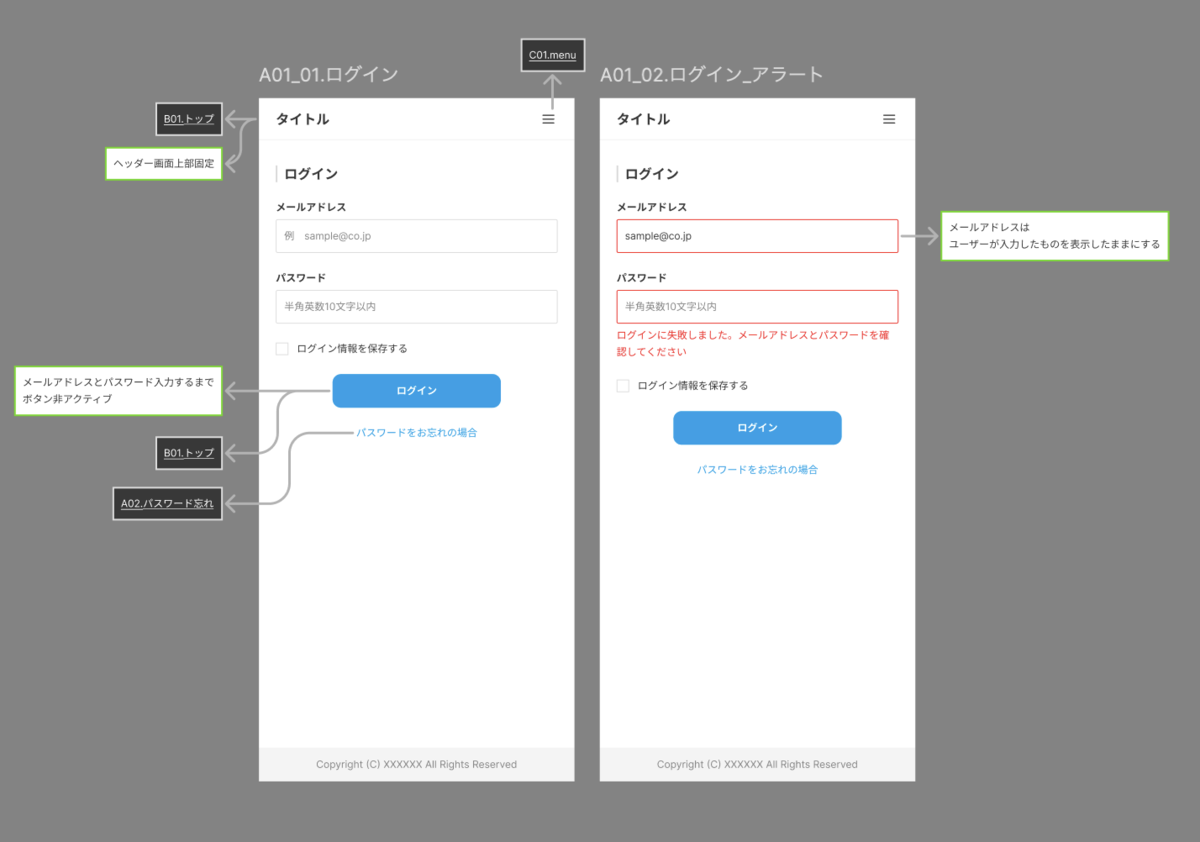
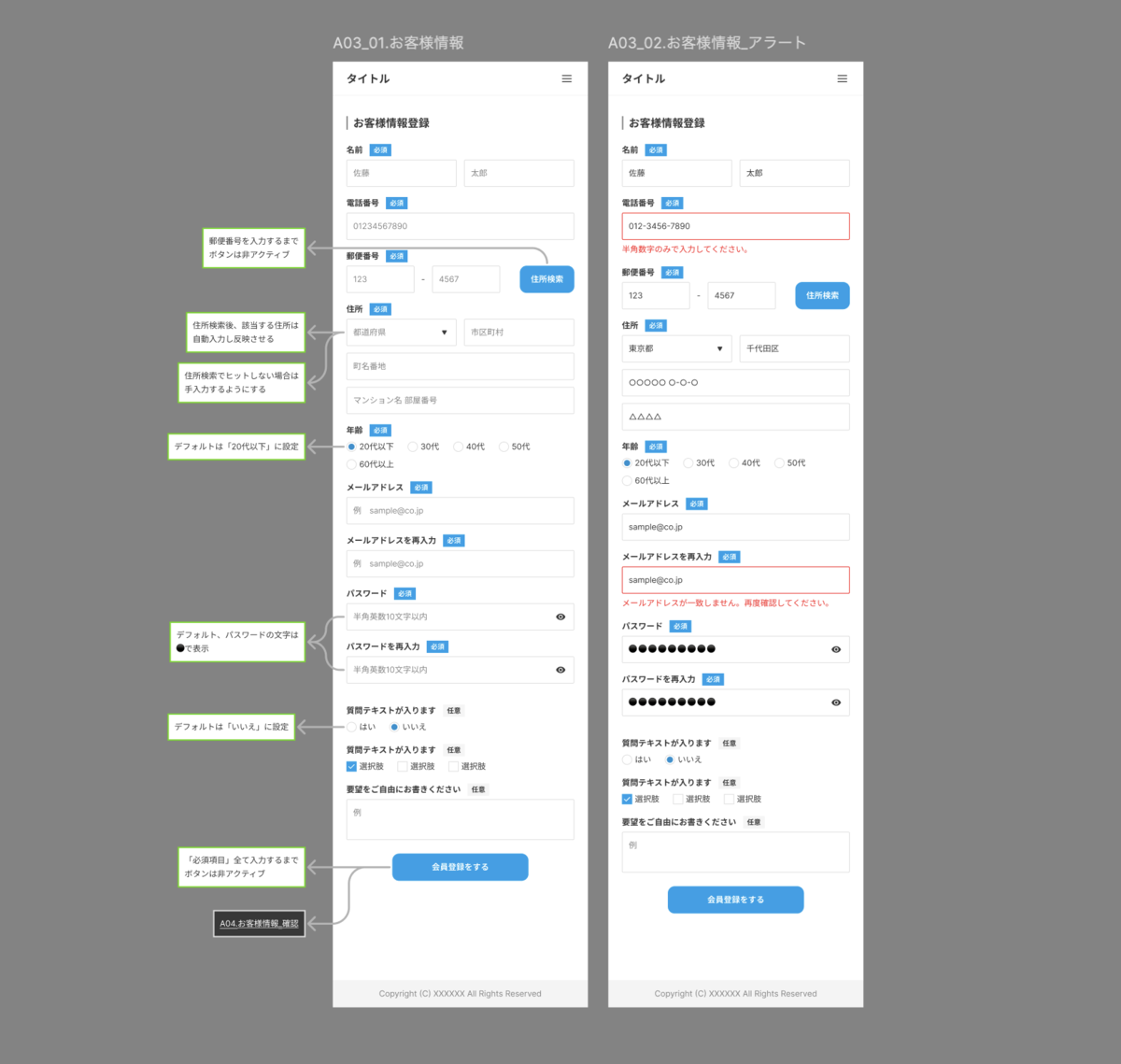
【画面の詳細仕様・状態遷移の定義:求められる要件を具体化する】
次に、各セクションごとに正常系のワイヤーフレームを作成します。これによって、基本的な画面の構造や機能が明確になります。その後、各要素の詳細仕様や状態遷移を詳細に定義します。
具体例:
- ログイン:ログイン時は「ログイン」ボタンを非活性で表示、ログインに必要な項目を入力後に「ログイン」ボタンを活性で表示。ボタンの色や入力項目のエラーも明記します。

- お客様情報登録:情報を入力する前のプレスホルダーの定義、選択形式の場合はデフォルト値をの設定。ログインと同様にエラーメッセージの表示方法も具体的に定義します。

このように詳細な定義を行うことで、デザイナーやエンジニアに必要なパーツや実装方法を正確に伝えることができます。
Figmaでワイヤーフレームを作成する理由
エクストーンでは、以前はパワーポイントを使用していましたが、Figmaに移行することで多くの利点が生まれました。コンポーネントやバリアントを適切に使うことで作業効率が劇的に向上しています。具体的なテクニックについては、下記の記事をご覧ください。
メリット:
- 共同編集:Figmaはオンラインで共同編集ができるため、デザイナー、エンジニア、クライアントなど、関係者全員がリアルタイムでフィードバックを行い、情報を共有することができます。これにより、プロジェクトの進行状況を常に最新の状態で把握できます。
- 一元管理:1枚のボードに画面仕様や状態遷移などのすべての情報を集約できるため、検索がしやすくなり、管理も簡単になります。
- バージョン管理:変更履歴が自動的に保存されるため、過去のバージョンに簡単に戻ることができ、変更点の確認が容易です。そのため、安心して変更を加えることができます。
デメリットと対策:
- 有償アカウントが必要:Figmaで編集を行うには有料の編集権限が必要なため、その分の予算を確保する必要があります。
一般的なレイアウト定義書としてのワイヤーフレームに比べ、弊社で作成するワイヤーフレームにはそれ相応の手間がかかります。しかし、その手間に見合った成果(プロジェクトの透明性、スムーズなコミュニケーション、メンテナンス性の向上など)を得ることで、結果的にプロジェクトの成功率を高めることができます。
ワイヤーフレームを作成するディレクターにとってはチャレンジングな仕事ですが、プロジェクト全体で重要な役割を果たすため、非常にやりがいのある仕事です。